이 분은 커리어가 독특하네요. 미국과 중국, 일본에서 대학을 다녔습니다. 2008년부터 직장을 다니기 시작했는데 처음 시작한 일은 마케팅 쪽이었고 2017년에 5개월 정도의 부트캠프 과정을 거쳐 개발자로 전업을 합니다(주로 Developer Advocate 쪽 일을 했네요. 코딩을 배워서 IT 업계로 옮겼다는 것이 좀 더 정확한 표현일 것 같습니다. 하지만 중간중간 실제 개발 조직에서 일하기도 했다고 합니다).
전반부 내용은 일반적인 조언입니다. 딱히 특별한 내용은 없네요. 코드 블럭 작성 시 터미널 기호를 넣지 말라는 조언은 맘에 와닿긴 합니다. 실제로 저런 문서의 경우 복사해서 쓰고 싶은데 터미널 기호 때문에 다시 손을 대야 하거든요. 보기 좋게 하려고 줄 바꿈을 하는 명령어도 마찬가지입니다. 복사해서 그대로 쓰면 적용이 안 되는 경우가 있습니다.
인터랙티브 가이드에 대해서는 주로 디자인(CSS) 관련된 사례를 설명하고 있습니다. 플레이 그라운드 형태의 인터랙티브 콘텐츠는 아무래도 제시할 수 있는 범위가 제한적입니다. PC에 설치되는 소프트웨어는 그 동작을 재현하기 어렵고(한다고 하더라도 정확히 같은 동작이 아닐 수 있죠). 주로 웹 기반 소프트웨어 중 일부 기능만 대상이 될 수 있습니다.
그리고 인터랙티브한 기능을 문서에 추가한 이후에는 이게 제대로 동작하는지 계속 체크해야 합니다. 웹브라우저 스펙 변경으로 어떤 기능이 안 될 수도 있고 제품 버전 업데이트로 기능이 변경될 수도 있습니다. 그만큼 일이 많아진다는 거죠.
이제 후반부로 가면 인터랙티브 가이드를 어떻게 제공하느냐. MDX, Markdoc 문법에 대해 설명합니다. 이미 여러 문서 시스템에서 MDX나 Markdoc을 사용할 수 있는 기능을 제공하고 있습니다. 여기에서는 기본적인 마크다운 코드에 MDX, Markdoc을 추가하는 방법을 간단히 살펴봅니다. MDX를 사용하는 대표적인 사례는 리액트 문서이고 Markdoc을 사용하는 대표적인 사례는 스트라이프 문서입니다.
https://react.dev/reference/react
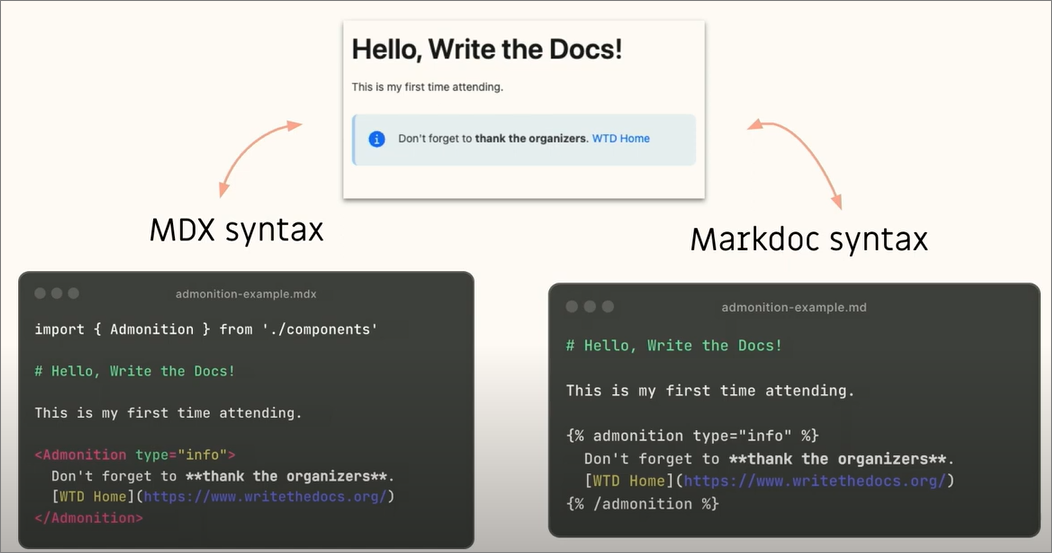
그리고 MDX와 Markdoc이 어떤 차이가 있는지 설명합니다. Markdoc의 경우 코드와 콘텐츠를 분리한다고 설명하고 있는데 비교한 예제에서는 거의 비슷해서 잘 이해가 되지는 않습니다.

문서화 플랫폼에서 MDX와 Markdoc을 지원하는 상태를 설명하고 있습니다.
- MDX
GatsbyJS
https://www.gatsbyjs.com/docs/glossary/mdx/
Astro
https://docs.astro.build/en/guides/markdown-content/
Nextra
https://nextra.site/docs/guide/markdown#mdx
Docusaurus
https://docusaurus.io/docs/next/markdown-features/react
- Markdoc
Astro
https://docs.astro.build/en/guides/integrations-guide/markdoc/
Redocly
https://redocly.com/docs/learn-markdoc/
https://youtu.be/jsv8eYNRCKw?si=4GleNncrGSgpiDZw
Taylor Krusen - Interactive Elements
www.flickr.com



