아마도 한 번 정도는 보았을 그림입니다.
구전으로 전해져내려오는 이야기를 누군가 꽤 깔끔한 카툰으로 만들었고, 텍스트를 수정해서 나만의 카툰을 만드는 기능도 제공했었습니다.
지금은 연결이 안됩니다
해당 사이트를 지금 들어가보면 Justin Hourigan 이라는 개발자 프로필 사이트로 연결됩니다.
히스토리를 찾아보니 2019년 12월까지는 사이트가 살아있었고 2020년 1월 들어오면서 사이트 연결이 안되더니 2020년 5월 즈음에 Justin Hourigan 이라는 개발자가 해당 도메인을 자신의 프로필로 연결한 듯 합니다.
그래서 다들 출처를 표기하지만 해당 출처는 더 이상 유지되지 않는다는....

정확한 제목은 'How Projects Really Work (version 1.5)'였네요. web.archive.org/ 기록을 보면 2006년 사이트가 시작되었고 그때부터 1.5 버전이 게시되었습니다.
About 페이지를 보면 원래 오리지널 이미지(해당 사이트에서 만들지 않은)가 있었고 거기에 몇 개의 추가 이미지만을 더한 것이라고 합니다.

기존 이미지에 2개의 이미지만을 추가한 것이죠.

그럼 누가 만든건가요?
1.0 버전이라는 것도 따라가보면 projectcartoon.com 운영자가 재작성한 것이 아닌가 싶습니다. '나무 그네(tree swing)' 이미지로 불리우는 이런 그림은 1989년에 처음 지면으로 등장했다고 합니다. 물론 그 이전부터 구전(?)으로 전해내려져 왔구요.

프로젝트에 테크니컬 라이터가 참여했을까요?
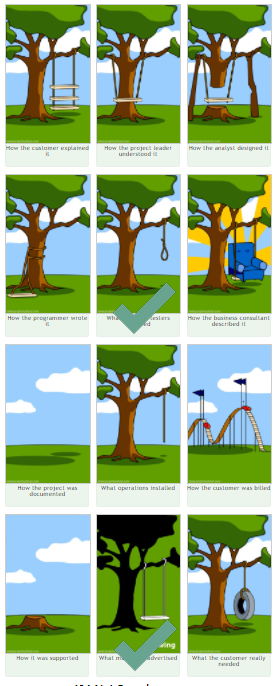
자. 그럼 이제 문서화에 대해 알아보죠.
How the project was documented
번역기를 돌려보면 아래와 같이 풀어주고 있습니다.
- 프로젝트 문서화 방법 (구글, 파파고)
- 프로젝트 문서화 방법프로젝트가 어떻게 문서화되었는지 (카카오i)
다른 이미지들은 고객, 프로젝트 리더, 분석가, 프로그래머, 컨설턴트, 서버 관리자의 입장을 이야기하는데 문서화와 기술 지원 2가지는 상태를 이야기합니다. 이 그림에서 테크니컬 라이터는 보이지 않습니다. 아무도 그 역할을 하지 않았다는 것입니다. 테크니컬 라이터가 있었는데 아래 그림과 같은 문서화 상태라면 문제가 좀 심각하죠.

참고로 좀 다른 식으로 표현한 그림도 있습니다.
역시 기록에 대한 문제를 이야기합니다.




