엊그제 올라온 Chrome 85 "What’s New in DevTools" 영상을 보다가 마지막 팁으로 스니펫 이야기를 하길래, 엇. 크롬에 스니펫이 있었서. 이런 기분이었습니다.
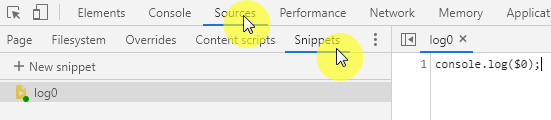
[Source > Snippets] 항목이 있더군요. Source 탭에 딸린 메뉴가 많아서 잘보이지는 않습니다.

하여간 이렇게 추가한 스니펫 항목은 나중에 콘솔 도구에서 사용하던지 Elements에서 직접 사용할 수 있습니다.
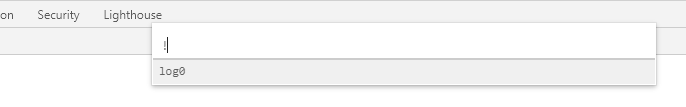
그냥 Ctrl+O 키 입력 후 "!" 입력하면 스니펫 목록이 나오고 선택하면 끝~

좀 더 자세한 활용 방법은 아래 글을 참고하시구요.
https://developers.google.com/web/tools/chrome-devtools/javascript/snippets
Run Snippets Of JavaScript On Any Page With Chrome DevTools
Snippets are small scripts that you can author and execute within the Sources panel of Chrome DevTools. You can access and run them from any page. When you run a Snippet, it executes from the context of the currently open page.
developers.google.com
Chrome 85 영상은 아래를 참고하세요.
728x90
반응형



