반응형
이게 에디터에서 편집할때는 하일라이트를 표시해주는데, 저장하고 발행하면 하일라이트를 보여주지 않더군요. 이게 뭐지 해서 찾아보니 이런 글이 있습니다.
https://notice.tistory.com/2484
스킨에서 자유롭게 코드블럭 스타일을 적용할 수 있게 하기 위하여 발행 화면에서는 별도의 기본 스타일과 하이라이트 옵션을 적용하지 않았습니다. 하이라이트 js와 코드블럭 테마를 스킨에서 직접 설정하실 수 있습니다. 보다 자세한 사항은 도움말 코드블럭으로 소스코드 작성하기를 참고해 주시기 바랍니다.
이미 다른 코드블럭 스타일을 사용하고 있는 이들이 있어서, 이렇게 했다고 하는데 그렇다면, 에디터에서도 보여주지 않는 것이 맞지 않은가 싶은데. 신규 사용자들은 기본이라도 적용해주어야 하는것이 맞지 않을까 하는 생각을 ㅠㅠ
코드블럭은 아래와 같은 HTML만 만들어 드립니다. 에디터에서 사용하는 코드블럭의 css와 js를 발행 화면에서는 적용하지 않았습니다. 다른 모양이나 방식으로 필요한 형태로 자유롭게 사용하시도록 지원하기 위한 의도입니다. 또한 이미 스킨에서 highlight를 적용하여 사용하는 분들의 사용성을 유지하기 위하여 고려한 측면도 있습니다.
하여간 코드 블럭을 적용하려면 아래와 같은 코드를 스킨 편집에서 추가해주어야 합니다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/androidstudio.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>androidstudio.min.css 라고 되어 있는 부분은 원하는 스타일로 바꿀 수 있다고 하네요.
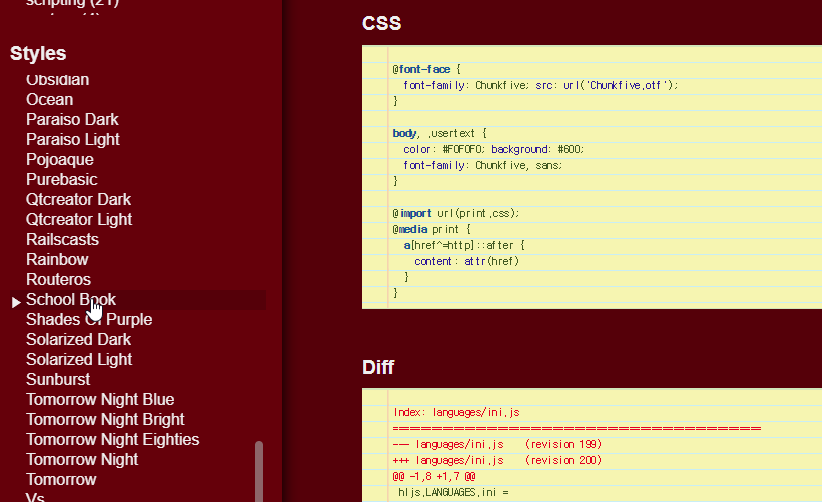
https://highlightjs.org/static/demo/ 메뉴에서 원하는 스타일을 선택하면 오른쪽에 반영된 스타일을 표시합니다. 해당 이름을 https://github.com/highlightjs/highlight.js/tree/master/src/styles 에서 찾아서 반영해주면 됩니다. 예를 들어 school book 스타일을 적용하고 싶다면 school-book.min.css 로 적용해주면 됩니다.


728x90



