 | 보이지 않는 디자인 웹 유저빌리티 실천 가이드 임도헌 지음/영진.com(영진닷컴) |
예전에 가지고 있던 책인데
읽었는지 기억이 잘 안나서 다시 읽어보았습니다.
조금 생각이 나는 부분들이 있는것으로 보아..
읽기는 했었는데 싶네요..ㅎㅎ
올해 읽었던 책들이
책을 다시금 이해하는데 도움이 되었습니다.
김창준님의 독서법이 어느정도 공감이 가는 부분입니다.
http://no-smok.net/nsmk/HowToReadIt
책을 쓰신 임도헌님은
현재 삼성전자 디지털솔루션센터에서 User Experience 기획을 담당하는
선임연구원이시라고 하시네요.
최근 관련 강의나 세미나에 많이 모습을 보이시고 있습니다.
2002년에 쓰여진 책이고
국내 사례를 중심으로 작업이 되었기때문에
기본적인 내용의 이해를 조금은 방해하는 부분이 있습니다.
아무래도 시간이 흐르는동안 개념들이 많이 변화되었고
디자인의 감각이라는것도 그렇게 변해가는것 같습니다.
하지만 편견인지는 모르겠지만
외국의 사이트들(물론 좋은 사례로 소개된것이긴 하지만) 같은 경우에는
2002년이나 지금이나 별로 달라진것은 없지만
그렇다고 구식스타일이다 라는 느낌이 별로 없습니다.
대표적인 예로 아마존 이 그렇죠.
단순하면서도 일관성을 유지하는 사례들이 대부분 이러한 느낌을
가지고 갈 수 있게 하여주는것 같습니다.
책 뒷부분에서는 유저빌리티 평가 방법에 대하여 이야기하고 있는데
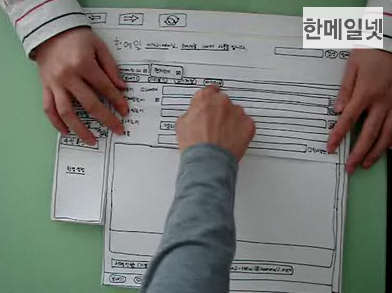
그중 프로토타입에 대한 설명으로 무드보드, 페이퍼 프로토타입, 샘플페이지를 설명하고 있습니다.
페이퍼 프로토타입의 경우에는 작년같은 경우라면 딱 머릿속에 떠오르지 않았겠지만
올해초 멋진 사례를 볼 기회가 있었죠.(WebAppsCon 에 공개가 되었었지요..ㅎㅎ)
- 한메일 Express가 만들어지기까지..
http://daummail.tistory.com/19

http://daummail.tistory.com/19
- 다른글로 페이퍼 프로토타이핑(Paper Prototyping) 에 대한 좋은 내용이 많이 있습니다.
http://www.likejazz.com/archives/105
추가로 2주년을 맞아 TNC 에서 재미난 이벤트를 진행하네요.
http://blog.tattertools.com/213
여러분도 고고싱~~

728x90
반응형
