지난번에는 프로젝트를 설정하는 XPRJ 파일을 살펴보았습니다.
이번에는 역시 설정파일중 하나인 XADL 파일을 살펴보겠습니다.
XML of Application Definition Language 라는 긴 설명이 달려 있는데
말 그래도 어플리케이션에 대한 여러가지 설정을 정의하는 내용입니다.
엑스플랫폼으로 개발된 어플리케이션이 실행되면 가장 먼저 불러오는 파일이 *.xadl 파일입니다.
여기서 화면을 렌더링하기 위해 필요한 여러가지 기본 정보를 확인하고 이후 프로세스를 진행합니다.

그리고 프로젝트를 실행할때 원하는 ADL 을 선택하여 처리할 수 있습니다.


xadl 파일은 프로젝트를 진행하면서 계속 알아볼 것이 많은 녀석이네요. ^^
출처
http://cafe.naver.com/xplatform101/13

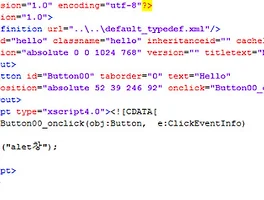
음. 화면이 좀 작아서 보이지 않는데요.
기본적으로 어플리케이션을 선언하고 레이아웃을 설정합니다.
각각의 프레임 정보를 설정할 수 있는데 SDI나 MDI 등 다양한 환경 설정이 가능합니다.
그 외에 시스템 메뉴, CSS, 위젯, 트레이 관련 정보가 포함됩니다.
여기서 흥미로운 것은 하나의 프로젝트에 XADL 설정을 여러개 만들 수 있습니다.
이건 요즘 유행하는 원소스 멀티 유즈가 가능한 것인데
동일한 폼을 가지고 다양한 형태로 구성이 가능하다는 것입니다.
그런 과정을 매번 다른 프로젝트를 생성하는 것이 아니라
하나의 프로젝트안에 서로 다른 환경 정보를 가지는 프로젝트를 생성하고
처리가 가능하다는 겁니다.

프로젝트를 만들고 폼을 만든다고 해서
바로 프로젝트를 실행할 수 있는 것은 아닙니다.
폼에 대한 각각의 퀵뷰는 가능하지만
프로젝트로 실행하려면 레이아웃에 맞는 폼의 url을 지정해주어야 합니다.
위에서 보여드린 양식을 보면 처음에는 Childframe 에서 formurl 속성이 빈값으로 있는데
UX 스튜디오에서 해당 속성을 지정해주면
실제 프로젝트가 제대로 동작합니다.
formurl은 직접 지정할 수 있고 동적으로 구성할 수도 있습니다.
이렇게 해주면 xadl 파일도 업데이트가 됩니다.
<ChildFrame id="childframe" formurl="Base::test.xfdl" showtitlebar="false" showstatusbar="false" openeffect="" closeeffect=""/>
출처
http://cafe.naver.com/xplatform101/13
728x90
반응형