node.js 를 공부하러 왔는데, 자바스크립트 기초를 가르쳐주고 있어서, 이건 뭐야 싶었는데, 새로운 기능을 발견(?)했다는. 바로 Template literals(템플릿 리터럴 또는 템플릿 문자열)!
Backtick 문자를 사용해서 여러 줄을 쉽게 표현할 수 있다는 것을 설명하려 한 것 같은데, 스펙을 보면 여러 줄을 표현하는 건 부가적인 기능이고, 내장된 표현식을 문자열 내에서 같이 사용할 수 있다는 것이 핵심인듯. 일단 간략한 스펙은 MDN 문서에 잘 정리가 되어 있음.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals
Template literals (Template strings)
Template literals are string literals allowing embedded expressions. You can use multi-line strings and string interpolation features with them. They were called "template strings" in prior editions of the ES2015 specification.
developer.mozilla.org
Backtick 문자는 gráve áccent라고도 함. 글꼴에서 문자 위에 뭔가 발음 관련된 부호로 사용되는 듯 한데, 우리말로는 역따옴표라고도 함. 하지만, 관련 문서를 찾을 때는 그냥 백틱 또는 Backtick 이라고 해야 자료가 나옴. 키보드에서는 물결 기호 아래 있는 거라고들 함.

예전에는 이렇게 줄바꿈을 표현하던것을
console.log("string text line 1\n"+
"string text line 2");
// "string text line 1
// string text line 2"이런 식으로 쓸 수 있다는. 뭐 간단한 경우에는 상관없지만, 복잡한 조합인 경우에는 무척 편하게 쓸 수 있음.
console.log(`string text line 1
string text line 2`);
// "string text line 1
// string text line 2"특히 아래와 같은 경우 코드를 보면 한눈에 딱 들어오지 않는데
var a = 5;
var b = 10;
console.log("Fifteen is " + (a + b) + " and\nnot " + (2 * a + b) + ".");
// "Fifteen is 15 and
// not 20."템플릿 리터럴에서 지원하는 표현식을 사용하면 좀 더 간단하게 표현할 수 있음
var a = 5;
var b = 10;
console.log(`Fifteen is ${a + b} and
not ${2 * a + b}.`);
// "Fifteen is 15 and
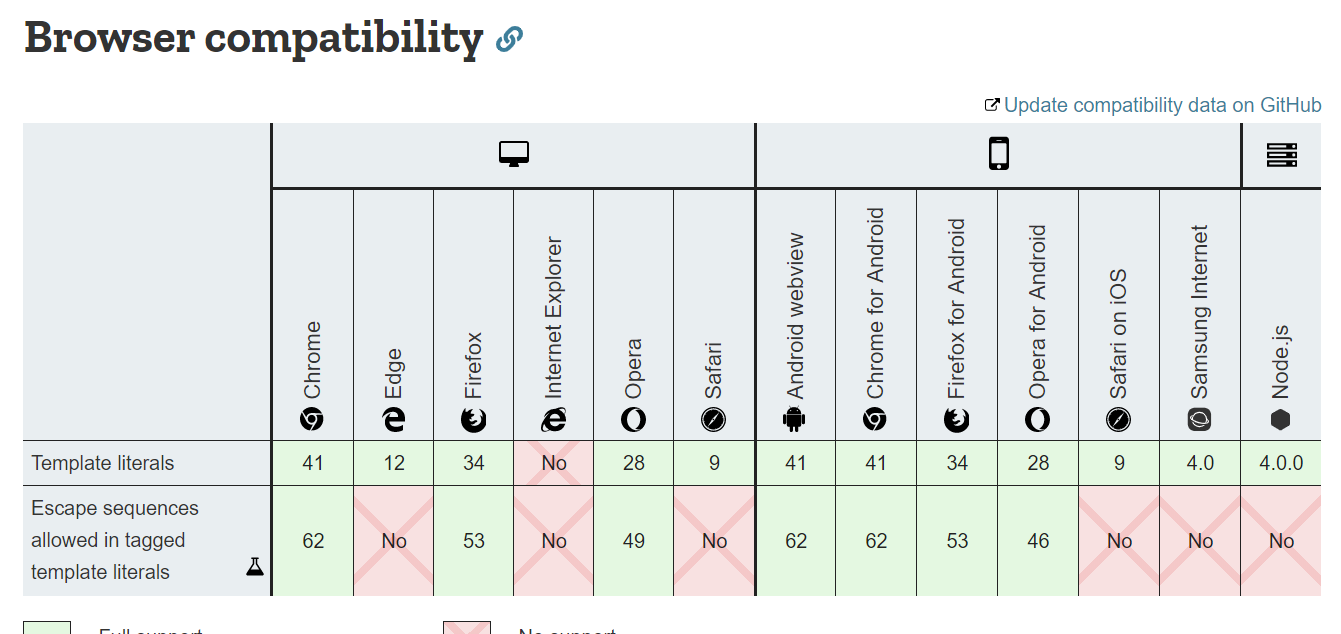
// not 20."주의할 것은 ES6에서 추가된 기능이라 IE에서는 동작하지 않음.
MDN 브라우저 호환성 표에 언제부터 Node.js 가 추가된거지~~