글 작성 영역
네이버는 글 작성 영역과 바깥 영역을 배경색과 경계선으로 구분하는데, 티스토리는 그런 구분이 없습니다. 나름 깔끔해보일 수도 있지만, 글이 작성되는 영역이 명확하지 않아 피로도가 높아지는 면도 있습니다.
서식 지정
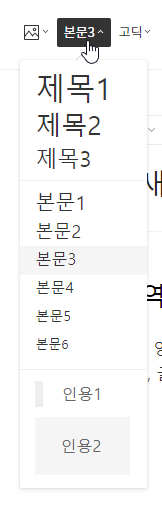
티스토리는 너무 다양한 옵션을 제공합니다. 뭐 이전 사용자를 배려하는 것일수도 있지만, 사실 블로그 글에서 저렇게 다양한 서식을 쓸 일은 없습니다. 책도 안니구요.

네이버는 너무 간단해서 아쉬울 정도입니다. 하지만 실제 글쓰기에서 저 정도만 사용한다고 판단하는 것이겠죠.

그리고 한 가지 더 아쉬운 건 텍스트 블럭 선택 시 표시되는 메뉴입니다. 티스토리에는 그런 기능이 없죠. 블럭 선택하고 위에 있는 메뉴에서 선택을 해야 하는데 네이버는 텍스트를 선택하면 바로 메뉴가 표시됩니다.

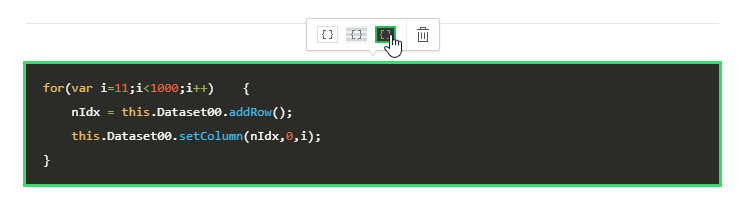
코드 블럭
코드 블럭 기능을 감추어놓은 것도 아쉽습니다. 자주 사용하는 분들에게는 더 그렇겠죠.

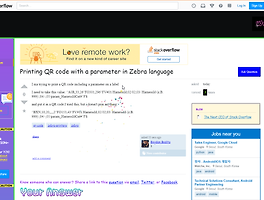
하지만 스타일을 지정할 수 없는 점이 아쉽습니다. 언어별로 하일라이트를 선택할 수 있는 건 좋지만, 하일라이트 스타일 자체가 깔끔하지가 않습니다.
for(var i=11;i<1000;i++) {
nIdx = this.Dataset00.addRow();
this.Dataset00.setColumn(nIdx,0,i);
}네이버 같은 경우에는 언어 설정은 없지만, 색상 패턴을 선택할 수 있습니다. 가독성 면에서는 네이버가 좀 더 나아보입니다 (내부적으로 하일라이트를 어떻게 처리해주는지는 모르겠습니다. 자동으로 판단하는건가?)

맞춤법
일단 맞춤법 검사 링크가 아래에 있어서 잘 보이지 않습니다 (위에 공간이 없는 것도 아닌데, 왜 ㅠㅠ)
그리고 검사 방식도 선택이 아니라 추천하는 문구 하나만 쓸 수 있다는 점도 아쉽습니다.
뭐 아직 베타니깐.
좀 더 나아지겠죠.
마크다운
이건 그냥 티스토리!! 태그를 자유롭게 넣을 수 있다는 건 장점이지만, 나중에 뭔가 일괄적으로 스타일을 수정하고자 할때는 또 이게 함정이라는. 네이버에서도 마크다운을 우회해서 쓸 수 있다고 하지만, 공식 기능이 아니니 패스~